How to Identify & Improve Core Web Vitals
Posted on November 03, 2020 Michael Grezlikowski
*Update: Google announced 4/19/21 that the Core Web Vitals algorithm update will begin rolling out mid-June 2021 and complete by August 2021.
*Update: Google Webmasters announced on Nov 10th 2020 that the Core Web Vitals signals will go live in May 2021.
Google announced in July that Core Web Vitals will become a major ranking factor for websites in 2021 as a part of their Page Experience Signal. According to Moz, “Web Core Vitals are real-world experience metrics that Google looks at to answer questions such as: How fast does the page load? How fast is it interactive? & How fast is it stable?” [Cyrus Shepard, Moz].
The main takeaways from this quote are “speed” & “user-experience.” It appears that Google is looking at specific metrics in accordance with website speed and user experience for future SEO rankings. These metrics are Largest Contentful Paint, First Input Delay, & Cumulative Layout Shift.
Largest Contentful Paint

What is this?
Largest Contentful Paint (LCP) measures how fast your page's largest content element becomes visible. This COULD be an image, HTML text, or a video. We say “could” because the LCP can be any of these different elements — it honestly depends. So how do you figure out what your LCP is?
How do you figure out your LCP?
Learning what your LCP is turns out to be a pretty easy process. One method is to use Google Pagespeed Insights tool. The steps are as follows:
- Go to Google Pagespeed Insights and enter your URL.
- Select which device you want to analyze.
- Your LCP may be different for desktops and mobile devices so make sure to analyze both.
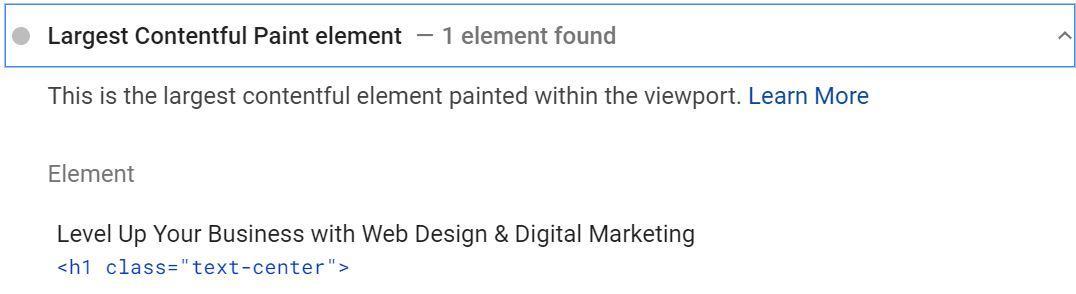
- Scroll down to the “Diagnostics” section and locate the “Largest Contentful Paint element”.
- Click on it and it will inform you which element it identifies as the Largest Contentful Paint.
For example, when identifying NerdyMind.com, our LCP according to Google Pagespeed is the H1 “Level Up Your Business with Web Design & Digital Marketing”.

What makes a good LCP?
According to Google, a good LCP will load in under 2.5 seconds. This number fluctuates depending on who you ask, so try to stick to what Google recommends because — well, you know — they are the ones ranking your website. Now that we can identify the LCP, let’s dive into some common reasons why it's so slow.
Methods for Optimizing LCP
There are a few common reasons for a poor LCP time which include, but are not limited to:
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering
Improving your LCP can be done by implementing some of these options:
- Compress your images (if your hero image is your LCP) using Google’s Squoosh
- Convert images to WebP, JPEG 2000, or JPEG XR
- Use an image CDN
- Use responsive images
- Defer non-critical JavaScript and CSS to speed up loading of the main content on your page
- Compress text files
- Reduce server response time
First Input Delay

What is this wizardry?
First Input Delay (FID) is similar to another metric called “Time to Interactive.” FID measures the time a user takes to begin interacting with a page and how long it takes for the browser to respond to these actions. In other words, the time it takes a user to click on links, hit a button, click on an image — all that good stuff!
How to identify that wizardry
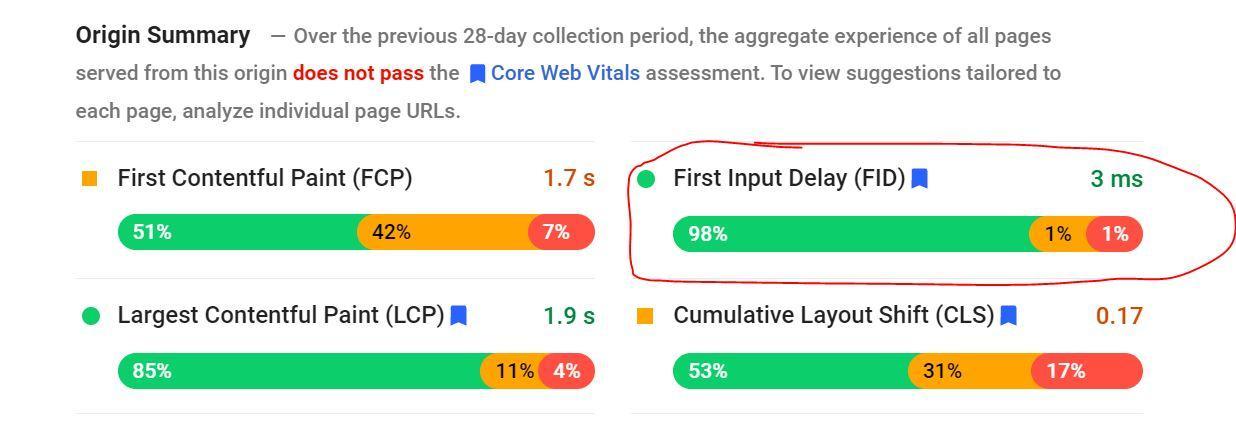
Much like with LCP, FID can be identified using Google Pagespeed. Simply enter the URL you want to analyze, let Google Pagespeed do its magic, and presto! You should see your FID number right under the “Origin Summary” section.
If you get the dreaded message saying, “The Chrome User Experience Report does not have sufficient real-world speed data for this origin” then that means you cannot access FID data. This is possibly due to your website not being crawlable, or Chrome User Experience Report doesn’t have enough distinct samples that provide an anonymized view of your URLs performance. In this case, defer to “Total Blocking Time” (TBT) which — if available — can act as a replacement metric for FID.

What’s a good FID & how to optimize this wizardry
According to Google, for a good FID, your users must be able to interact with elements on a page within the timespan of 100 milliseconds. A major way you can help improve your FID score would be to reduce JavaScript execution time on your site by deferring unused JavaScript & minimizing unused polyfills.
In addition, look into breaking up long tasks that block the main thread from loading over 50 milliseconds through practices like code splitting. Also, optimize your page for interaction readiness, and consider utilizing a web worker that makes it possible to run JavaScript on a background thread.
Cumulative Layout Shift

Please stop moving!
Cumulative Layout Shift (CLS) “is the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page,” according to Google.
Essentially, this refers to those annoying instances where you attempt to click on an element like a link or button, and said link or button moves because of another element loading above it. Think back to when you were reading an article online and the text would shift because ads or other elements were loading on that page — that’s CLS.
Identifying your CLS Score
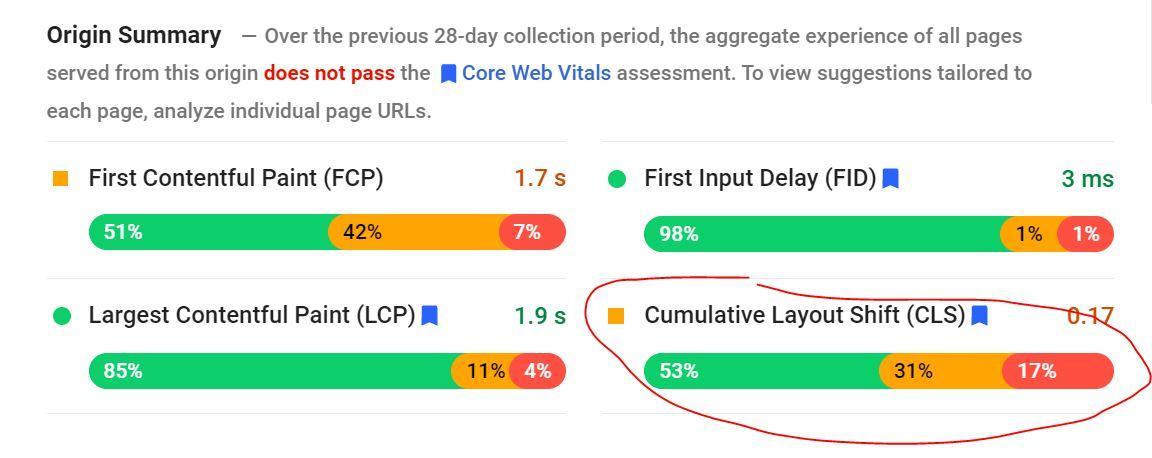
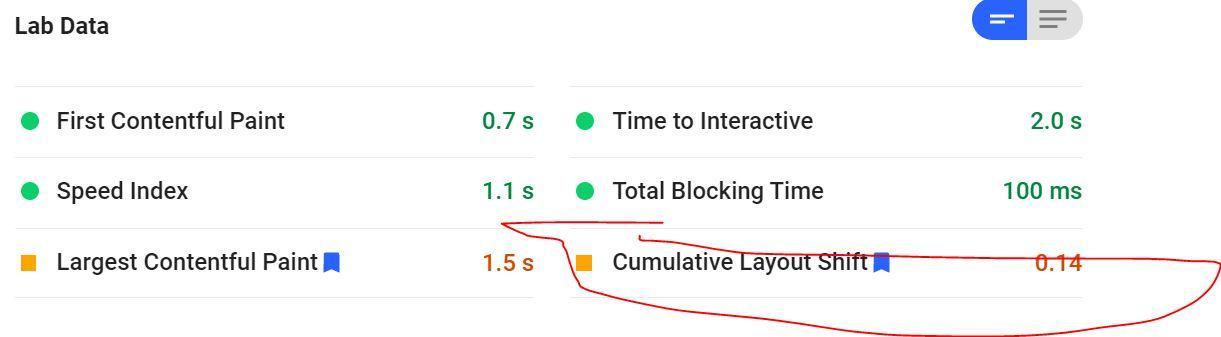
You should know the drill by now; simply go to Google Pagespeed and look underneath your Origin Summary or Lab Data report and you’ll receive your CLS score. A good CLS score is anything less than 0.1, so if you have a number anywhere above that you have some improvements to make.


Optimize CLS
To optimize CLS, make sure that your images have proper height and width for your web pages and that you preload any dynamically injected content or have it load off-screen. Finally, if you have ads appear on your site, make sure you have a container created that houses them, and manipulate the CSS within the ad so they don’t disrupt the text on your site.
In Conclusion
In essence, what this new ranking factor is trying to achieve is something we should all be very well aware of: good user experience. Google wants sites to be as user friendly as possible and these new signals fit the bill.

