CSS Grid
Posted on August 02, 2018 Mary Merritt

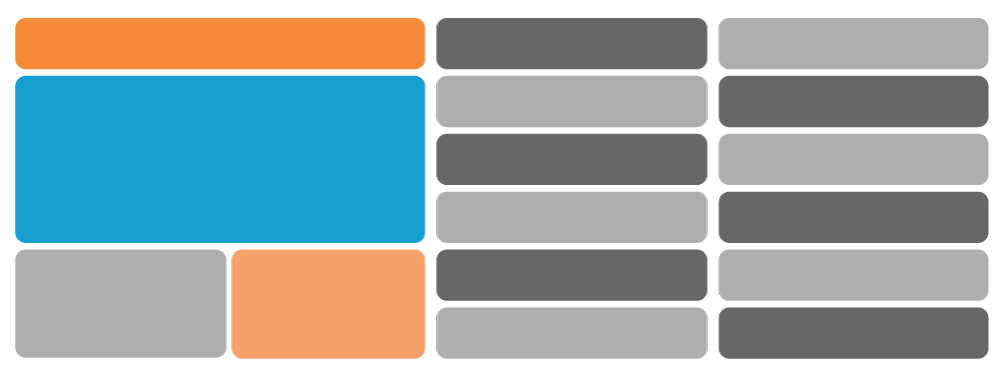
CSS Grid vs Flexbox
So what makes it different than CSS Flexbox?
If you are creating a basic grid layout with rows and columns and all you want is a single line or multiple lines wrapping back to back, CSS Flexbox is the way to go. But if you want a block to span the height of the two rows and take up three columns, you need something that is two-dimensional and has more options. That is where CSS Grid comes in. CSS Flexbox is a one-dimensional layout and CSS Grid is a two-dimensional layout. There are multiple options to customize the parent container and child items so you can create an exact layout and still have it flow nicely into a new grid layout for smaller screens.